JQuery Interview question and answer with Practices: Part 3
Kindly visit first part of JQuery interview questions and answer.
jQuery Interview Question and Answers With Practices: Part 1
jQuery Interview Questions and Answers With Practices: Part 2
Differences Between jQuery .bind() vs .live() vs .delegate()?
This is the most straight forward binding method. jQuery scans the document for all $('a') elements and binds the alert function to each of their click events.
This is the code segment which I am about to use in my example as shown below in image.
I’ve bind the click event on selector.
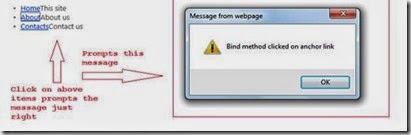
Whenever you click on any anchor link it prompts you the message as shown below.
The bind() method registers the type of event and an event handler directly to the DOM elements. This method basically searches for all the elements and binds the same handler to all the matches found.it doesn’t give you problem if matched elements are less however if there are plenty of matched elements than it raises some efficiency issue to attach(bind) event handler to all matched elements. It doesn't work for elements added dynamically that matches the same selector, because when bind scans the DOM tree the element must be present in the tree otherwise the handler will not be applied.
After clicking on each link it adds new link .To verify whether bind() works as expected on new added element, please click on that element.
Kindly refer the images below:
Note: if you click on the newly added link it doesn’t prompt you alert message.
.live()
jQuery binds the alert function to the $(document) element, along with 'click' and 'a' as parameters. Any time an event bubbles up to the document node, it checks to see if the event was a click and if the target element of that event matches the 'a' selector. If both are true, the function executes.
The good thing about this code as compared to the .bind() example above is that it is only attaching the event handler once to the document instead of multiple times. This not only is faster, but less wasteful. It also attaches the event to dynamically added elements. Because the real information was registered on the document.it also doesn’t support chaining.
After clicking on each link it adds a new link dynamically, which prompts you alert.
A quick example of adding elements at runtime with an example shown below:
Note: if you click on the newly added link it prompts you alert message.
.delegate()
This function works in similar manner to live() function but instead of attaching event/selector information to document ,you can attach to element you desire.
Ref: http://api.jquery.com/delegate/
.delegate( selector, eventType, handler )Returns: jQuery
Description: Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements.
· Delegates is faster/efficient than the live function because delegate is attached to specific root element rather than the document along with the selector/event information.
· You have the option of choosing where to attach the selector/event information.
· Chaining is better than live().
· Note: Chaining is not possible in live().
Below is the very descriptive image of delegates function and related terminology.
Note: if you click on the newly added link it prompts you alert message.
Note: on() is a replacement of all above method introduced in jQuery 1.7.1 version.in short I’d say it’s an integration of all above method.
I’ve used a term event handler mostly in above detailed description so I thought to lit on this also. “An Event handler is a code segment attached to an element which executes, when an event occurs on that element”.
Kindly have a look on shown below image:
Difference between Filter and Find?
As far as my understanding with these both perform action in similar way.
But filter searches all elements on basis of selector value, though find applies on child elements only.
Kindly have a look on a very descriptive image as shown below:
Hope you enjoyed this demonstration.
Thanks
Keep coding and Smile




















0 comments :
Post a Comment