Smart Working with ASP.NET MVC Value Providers: Custom Value Providers
In this article I am going to describe Custom Value Providers in MVC and its uses. If I say about value providers, Value Providers are the components that feed data to model binders. Feeding the data means instills the data to Model binder for further use at action level.
The framework contains a few built-in value providers named as FormValueProvider, RouteDataValueProvider, QueryStringValueProvider andHttpFileCollectionValueProvider that fetches data from Request.Form, Request.QueryString, Request.Files and RouteData.Values. These Value Providers are called in the order they are registered and so the one that registered earlier get the first chance. We can easily restrict the model to bind with data from a particular Value Provider.
In this article we will see how to create Custom value providers which fetches value from cookie and pass model binders at action level.
Down the level, I have created a controller which has an action declare as index. When the Index action is called using GET a cookie is added to the browser called “Id” with the value “E001” assigned to it.
When the form is posted [HttpPost] an index action is again called and the cookie value is automatically assigned to the Id parameter on the POST index method. But how?
.
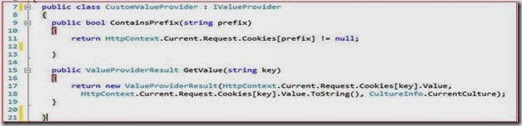
Each value provider implements an interface IValueProvider.which has two methods as shown below in image:
The ContainsPrefix method is called by the model binder to determine whether the value provider has the data for a given prefix. The GetValue method returns a value for a given data key or returns null if the provider doesn't have any suitable data. Here is an implementation of both methods as shown below in image:
In shown above image the ContainsPrefix method checks whether the passed parameter is stored in cookie (or the value user has registered in other request/response parameters) and returns true or false. In the GetValue method it returns value from the cookie collection for the passed key (in our case it’s Id).
Now it’s time to register value provider through factories to make them instill data to model binder. We have to create a factory to register our CustomValueProvider by deriving from the abstract class ValueProviderFactory. The factory contains a single method GetValueProvider where we should instantiate our custom value proivder and return it.
Now we have to register CustomValueProviderFactory to ValueProviderFactories.Factories collection in the Application_Start event of Global.asax.cs as shown in below image:
Now I press F5 and run the application.
Let’s run the application and discuss points step by steps to fetch value from CustomValueProvider.
Step1: As soon as it runs the application it registers cookie value as depict in image below:
Step2: Fill the required values and press ok button, Kindly follow below shown image:
Step3: It calls CustomValueProvideFactory class to instantiate CustomValueProvider as depict in image below:
Step4: At the time of model binding the DefaultModelBinder checks with the value providers could they return value for the parameter Id by calling the ContainsPrefix method. If none of the value providers registered could return than it checks through CustomValueProvider whether such a parameter is stored and if yes it return the value. Kindly refer screen shot given below:
Step5: A final step is at post action method when it retrieves cookie value from CustomValueProvides.
Important Note: If we change the parameter exists in action method than it doesn’t find value from registered custom value provider due to mismatch in and it returns null.You can also retrieve multiple values from value providers. Kindly find a attach sample application.
Kindly refer image below:
Value Providers Magic is Over.
Hope you enjoyed and it may help you down the line.
Keep coding and Smile























0 comments :
Post a Comment