Return Multiple Models in single View in MVC4

As Exploring MVC more, today I am going to share one the interesting fact about MVC 3 to use multiple models in single view.
I belief this is one the interesting fact about MVC, which may be in use on regular basis. Because in today’s world generally we don’t keep data into single place/model.
So Let’s Go:
To move on I’d like to share little bit about MVC (Model-View-Controller) with excerpts.
Controller
Controllers are the heart of MVC. A controller handles some of the main work of the application, such as:
- It handles the User Input.
- It handles the User Interaction.
- It reads the data from the View.
- Then it sends the data read to the Model.
View
View is simply used to display the data; it is the Graphical Data Representation. "Model sends the output to the View then the View displays the data to the end user", so it works like a bridge between the Model and the End User. Often the views are created from the model data.
Model
A Model handles the logic for the application data; it implements the Data Domain logic. A Model is associated with Views and Controller. It produces updated output on view. Often model objects retrieve data from database and store data to database. The Database Connection is part of the model and it provides the output requested by the user.
A typical Diagram of MVC:

Now we move ahead and discuss the code agenda of this article.
Step 1.
I’ve created a Model class named as GuestResponse having the code snippet:

Step 2.
Whenever we hit any Url into browser it generally goes into any controller and controller performs its action and returns its model to view, I have HomeController for this purpose and the code shown in below depict image:

Let’s discuss the code snippet in above given image.
At the first place I created an object of ParentModel class like:
ParentModel objParent = new ParentModel();Later created an object of GuestResponse model class, which is of List type having some values as given below in code snippet?
1: List<GuestResponse> objGuestResponse = new List<GuestResponse>();
2: 3: objGuestResponse.Add(new GuestResponse { Name = "Sachin Kalia", Email = "Sachin@sachin.com", WillAttend = true });
4: 5: objGuestResponse.Add(new GuestResponse { Name = "Ravish Sindhwani", Email = "Ravish@Ravish.com", WillAttend = true });
6: 7: objGuestResponse.Add(new GuestResponse { Name = "Dhananjay Kumar", Email = "Ravish@Ravish.com", WillAttend = true });
8: and passed its object to ParentModel as given below:
objParent.GuestResponse = objGuestResponse;
The same flow for the GuestCheck model class which is also of List type having some values as given below in code snippet?
List<GuestCheck> objGuestCheck = new List<GuestCheck>();objGuestCheck.Add(new GuestCheck { GuestName = "Sachin Kalia", GuestPhone = "9911635975" });
objGuestCheck.Add(new GuestCheck { GuestName = "Ravish Sindhwani", GuestPhone = "7666666786" });
objGuestCheck.Add(new GuestCheck { GuestName = "Dhananjay Kumar", GuestPhone = "7667877786" });
And passed its object to ParentModel as given below:
Steps to move ahead and create an object of ParentModel ,the under given image is self-descriptive:

Step 3. The another step is to create View named as RsvpForm.cshtml having the following code snippet.
1: @using (Html.BeginForm())
2: {3: <h2 style="background-color:Lime" color:"red">EmpRegistration</h2>
4: 5: foreach (var item in Model)
6: { 7: 8: <tr> 9: 10: @for (int i = 0; i < @item.GuestResponse.Count; i++)
11: { 12: <td> 13: <table><tr> 14: <td> @item.GuestResponse[i].Name @item.GuestResponse[i].Email @item.GuestCheck[i].GuestPhone ||</td> 15: 16: @Html.Raw(HttpUtility.HtmlEncode(Environment.NewLine)) 17: 18: </tr></table> 19: </td> 20: } 21: 22: @*@Html.DisplayFor(modelItem => item.GuestResponse[1].Email.ToString())*@ 23: 24: </tr> 25: 26: } 27: 28: } 29: @model IEnumerable<MVCSample.Models.ParentModel>: If you notice at this line you will examine this model is of IEnumerable type which we’ve returned from HomeController class.
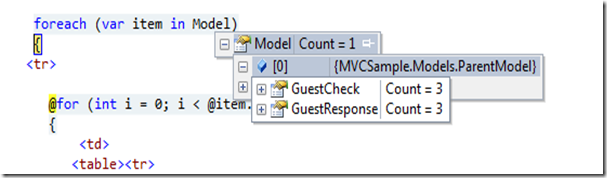
And another most important fact is about the Model collection at time of iteration in foreach loop:

It gives you the collection of both model classes, which we look for:
Step 4:
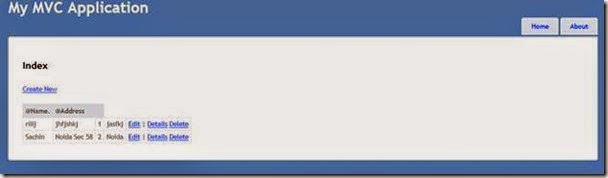
Now time to run you application and Press F5 .You will see the following depict image.

Ignore this and paste the following URL in your browser window: http://localhost:60346/Home/Rsvpform
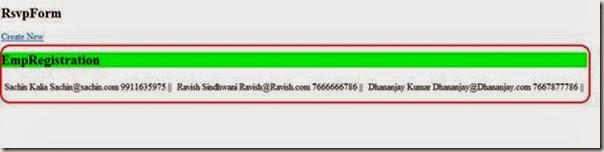
The output will be:

I tried to keep it simple to understand the fact in easier manner.
You can download the code from here Return Multiple Models in Single View in MVC3
Enjoy Coding and stay Happy









0 comments :
Post a Comment