JQuery Interview question and answer with practical: Part 1
Question: What is jQuery?
Ans: JQuery is fast, lightweight and feature-rich client side JavaScript Library/Framework which helps in to traverse HTML DOM, make animations, add Ajax interaction, manipulate the page content, change the style and provide cool UI effect. It is one of the most popular client side libraries.
Question: How JavaScript and jQuery are different?
Ans: JavaScript is a language while jQuery is a library built in the JavaScript language that helps to use the JavaScript language.
Question: Which is the starting point of code execution in jQuery?
Ans: The starting point of jQuery code execution is $(document).ready () function which is executed when DOM is loaded.
Question: Document Load Vs Window.Load() Jquery
Ans: Kindly have a look on detailed video demonstration as shown below:
Document Load Vs Window.Load() JQuery
$(document).ready()function is different from body window.load() function for 2 reasons.
We can have more than one document.ready () function in a page where we can have only one body onload function.
document.ready() function is called as soon as DOM is loaded where body.onload() function is called when everything gets loaded on the page that includes DOM, images and all associated resources of the page
Question: What is difference between prop and attr?
Ans:
JQuery.attr()
Get the value of an attribute for the first element in the set of matched elements.
Whereas,
JQuery. Prop ()
Get the value of a property for the first element in the set of matched elements.
What actually is Attributes?
Attributes carry additional information about an HTML element and come in name=”value” pairs. You can set an attribute for HTML element and define it while writing the source code.
E.g.
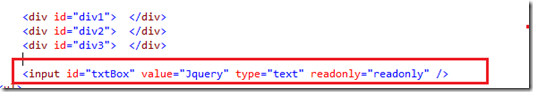
<input id="txtBox" value="Jquery" type="text" readonly="readonly" />
As shown above “id”, "type”, “value" are attributes of the input elements.
Property:
Property is a representation of an attribute in the HTML DOM tree. Once the browser parse your HTML code, corresponding DOM node will be created which is an object thus having properties.
in above case ,once browser renders the input in browser other properties like align, alt, autofocus, baseURI, checked so on will be addedas depicted in below image.
Since, attr() gives you the value of element as it was defines in the html on page load. It is always recommended to use prop() to get values of elements which is modified via JavaScript/JQuery in browser on rumtime.it always keeps the current state value.
Here we’ll have a look on the example which also states the difference b/w both of them.
I’ve html text box having some attributes as shown below:
If I run the following JQuery syntax it will produce such result.
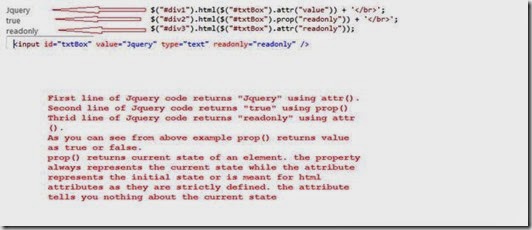
Now I’ve slightly changed the code and removed the read-only attribute as shown below in image:
I run the application and see some attribute and property to understand the difference on fly.
Initially after running the application we have these attributes and property of input text type as depicted in image below:
Note: Kindly scroll down when you run the attached sample application to see the Value property using firebug tool of Firefox browser.
Now I changed the value on runtime and see the attributes and property. I’ve put Welcome JQuery in textbox. Now see that attribute value is still JQuery while value property has been changed to Welcome JQuery.
The property always represents the current state while the attribute (except in old versions of IE) represents the initial state or is meant for html attributes as they are strictly defined. the attribute tells you nothing about the current state.
Reference MSDN:
1. for a checkbox (jquery 1.6+)
| 1 2 3 4 5 | <input id="check1" checked="checked" type="checkbox" /> .attr('checked') //returns checked .prop('checked') //returns true .is(':checked') //returns true |
Prop() method returns Boolean value for checked, selected, disabled, readOnly..etc while attr returns defined string. So, you can directly use .prop(‘checked’) in if condition.
2. SelectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, and defaultSelected..etc should be retrieved and set with the .prop() method. These do not have corresponding attributes and are only properties.
3. .attr() calls .prop() internally so .attr() method will be slightly slower than accessing them directly through .prop().
Question: What is the difference between .js and .min.js and vsdoc.js?
Ans: jQuery library comes in 2 different versions Production and Deployment. The deployment version is also known as minified version. So .min.js is basically the minified version of jQuery library file. Both the files are same as far as functionality is concerned. but .min.js is quite small in size so it loads quickly and saves bandwidth.
Question: How to select id which contains Meta Character.
Ans: If any element id (<li id="first-li" class="list">Sachin Kalia</li>) contains meta character in between the id then it should be resolved using the two backslashes (\\) as prefix in ID selector.
Question: Difference between and Usages of Html(),Text() and Val() functions in JQuery.
Ans : one of my friend interviewed in a company last day and confronted a question which I found little interesting though its very basic in nature. This is the actual content as shown below:
1: <div id="DivOne" class="oddNum">Div One Called !!2: <span id="span">This is span value</span>3: <span id="span">This is span value24: <p>I m paragraph of span 2</p></span>5: <span id="span">This is span value3</span>6: </div>7: <div id="DivTwo" class="evenNum">Two</div>8: <div id="DivThree" class="oddNum">Three</div>9: <button id="btnOne">Reset odd numbers</button>10: <button id="btnTwo">Reset even numbers</button>11: <input type="text" id="txtBox" value="This is Text Box"></input>
Interviewer wanted an answer using Html(),Text() and Val().So here I’ve tried to get value using all three methods. When I initially use .Html() function it gives me all inner elements of particular div or an element you choose.This is the code base I’ve used as depicted below:
1: $('.oddNum').css('background-color', '#DEA');2: $('#DivTwo').css('background-color', '#FCC');3:4: $('#btnOne').click(function() {5: // Action goes here6: var result = $('#DivOne').html();7: var resultText = $('#txtBox').val();8:9: alert(result);10: // alert(resultText);11: });12: $('#btnTwo').click(function() {13: // Action goes here14: $('#DivTwo').css('background-color', '#FFF');15: });
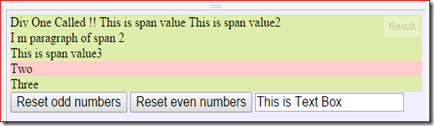
This is the initial look of the elements in browser as given below in image:
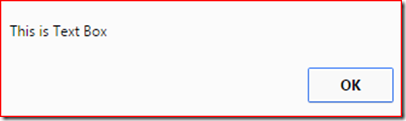
Case 1 : As soon as I click on the button ”Reset off numbers” and keeps var result = $('#DivOne').html(); enable in code, it gives me following result set shown below in image:
1: var result = $('#DivOne').html();2: alert(result);
Output:
Case 2. However if we put given below code than it gives us the result as text value of each inner elements also shown in image below to code segment.
1: var result = $('#DivOne').text();2: alert(result);
Output:
Case 3. However if we put given below code than it gives us the result as text value of each inner elements also shown in image below to code segment.
1: var result = $('#DivOne').val();2: alert(result);
Output will be blank dialog box :
But if we execute same code with any “input” type element than div,span and paragraph elements than it gives me result as shown below in code
This specify that val() function of JQuery works on input type elements than normal dom html elements.
This is the main difference between all of them .html(), .text() and .val().
Thanks
Keep coding and Smile






















Check latest interview questions at Click Here
ReplyDelete