AngularJS - Basic Application Life Cycle
In the article I will tell you how to work on AngularJS.I’ve designed a program in which you will get familiar with few words which you may be confronting in coming days. Those keywords are shown in the following article::
Component of Angular Description

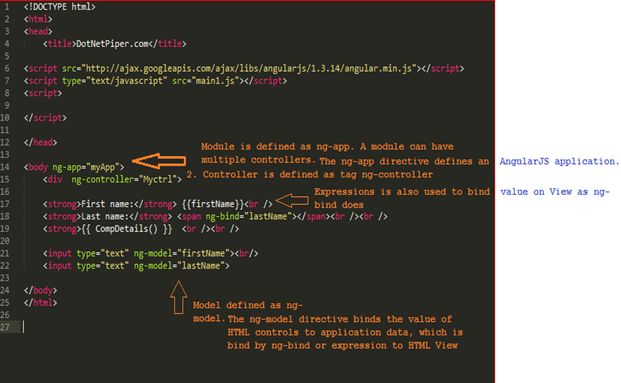
I’ve created an html page as View and named it BasicAngularApp.html, which keeps r ference of an Angular.min.js file. You can download and add to you solution as well.
As a newbie to AngularJS, you must be familiar with few main keywords which you will be using in an application:
- ng-app: This directive ng-app tells that this element is the "owner" of an AngularJS application.
- ng-model: This directive ng-model binds the value of the input field to the application variable firstName.
- ng-bind: This directive ng-bind binds the innerHTML of the specific element to the application variable firstName.

1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>DotNetPiper.com</title>
5: <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>6: <script type="text/javascript" src="main1.js"></script>
7: <script></script>
8: </head>
9: <body ng-app="myApp">10: <div ng-controller="Myctrl">11: <strong>First name:</strong> {{firstName}}12:
13: <strong>Last name:</strong>
14: <span ng-bind="lastName"></span>15: <strong>{{ CompDetails() }} </strong>16: <input type="text" ng-model="firstName"></input>
17: <input type="text" ng-model="lastName"></input>
18: </div>
19: </body>
20: </html>
21:
Please refer the following image:

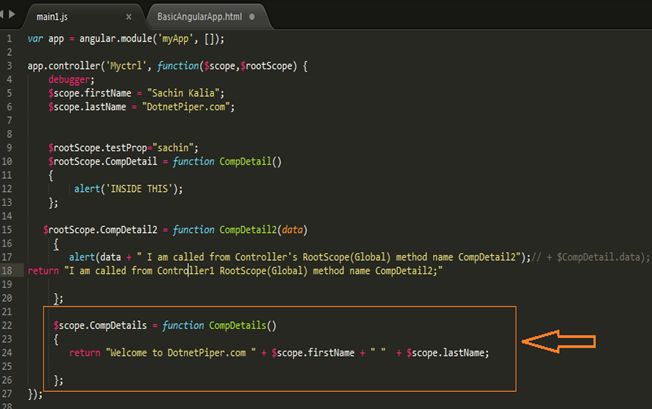
Code segment for main1.js
1: var app = angular.module('myApp', []);2:3: app.controller('Myctrl', function($scope,$rootScope) {4: debugger;5: $scope.firstName = "Sachin Kalia";6: $scope.lastName = "DotnetPiper.com";7:8:9: $rootScope.testProp="sachin";10: $rootScope.CompDetail = function CompDetail()11: {12: alert('INSIDE THIS');13: };14:15: $rootScope.CompDetail2 = function CompDetail2(data)16: {17: alert(data + " I am called from Controller's RootScope(Global) method name CompDetail2");// + $CompDetail.data);18: return "I am called from Controller1 RootScope(Global) method name CompDetail2;"19:20: };21:22: $scope.CompDetails = function CompDetails()23: {24: return "Welcome to DotnetPiper.com " + $scope.firstName + " " + $scope.lastName;25:26: };27: });28:
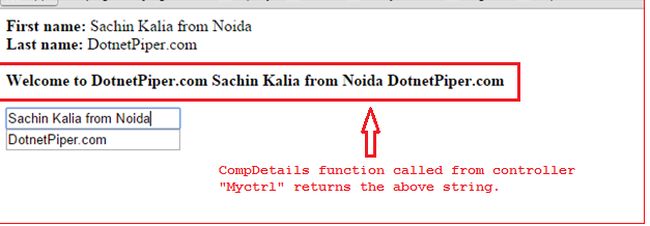
As soon as you run BasicAngularApp.html it shows you result as shown in the following pic:

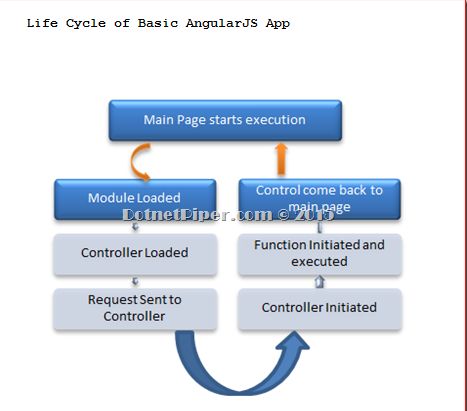
If you notice the image, it has main1.js shown above, we’ve set some value to $scope.firstName and $scope.lastName which is returned by the function at the bottom of main.js file. Scope is the glue between application controller and the view, and somewhere it shows two ways binding (my understanding). As soon as you change the value of input type it updates the application data and for the same reason CompDetails function returns updated value. Kindly have a look on the Life cycle of Basic application as depicted in the following image:

You can download sample application from here AngularJS - Basic Application Life Cycle
Hope it’ll help you some day.
Enjoy MVC and Routing.
Kindly inform me if you faced any query









Great article for devs just getting started w/ AngularJs. The only suggestion I might have would be to add a 'Print' button for your blog entries. The idea would be to exclude all the extra content and styling from the page, and then also add good printer margins to the content. I have a few junior devs, and one old-timer (a little outdated but totally down to learn) working under me. I feel that they could certainly benefit from this particular article as a quick reference. It'd be great to be able to print it out for them. =) Thanks again! Good sh!t man
ReplyDeleteHello , I have a AngularJS training institute in Chennai and have been training students for the past 6 months, and at times, I have used your blog as reference for my students in the class. It has been so much useful. Thank you, keep writing more :)
ReplyDeleteGreat sharing about dotnet and i learn lot by using your site.Keep sharing.Thanks...Dot net Training in Chennai | Dot net Training in
ReplyDeleteChennai
What are the differences between AngularJS $apply, $digest, and $evalAsync? ... Web Designing Training in Chennai | Web Designing Training in Chennai
ReplyDeleteGreat post and informative blog.it was awesome to read, thanks for sharing this great content to my vision.
ReplyDeleteInformatica Training In Chennai
Hadoop Training In Chennai
Oracle Training In Chennai
SAS Training In Chennai
Hii author nice post! AngularJs is the best framework which is supported by google! I have personally used angularJs for my previous web app developement project and I'am quite satisfied by the output.
ReplyDeleteAngulars training | Angularjs training in Chennai | AngularJs training institute in Chennai
It is to good and I feel very happy to read the information.Please update this kind of information for my future reference.This makes new hope for me.Thanks for this information
ReplyDeleteinformatica training in chennai
Informatica is one of the most trusted and effective ETL software which is known globally. Informatica is one data warehousing ETL tool. Informatica ha very go opportuities for job across the world.
ReplyDeleteinformatica training in chennai | informatica training institute in Chennai | informatica classes in Chennai
excellent blog..
ReplyDeleteSEO training in hyderabad by experts in digital markeing And by prosessional experts in seo.All the training by placement and also guide by the professionals.SEO training in hyderabad
Thank you for sharing this knowledge in a blogpost.Really simple and even more effective and this worked great, very useful tips
ReplyDeleteInformatica training in Hyderabad
You shared useful post. Thanks for sharing.
ReplyDeleteseo training chennai
Excellant post!!!. The strategy you have posted on this technology helped me to get into the next level and had lot of information in it.
ReplyDeleteSAS Training in Chennai | SAS Course in Chennai