Route URL Request for Physical file using RouteExistingFiles in MVC4
Here we go:
Objective : RouteExistingFiles is beneficial in scenario when have you to prevent access to the files and allow ASP.Net to handle such request using Route.
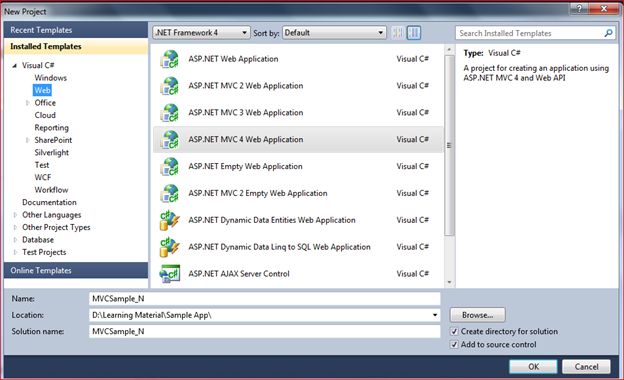
Open your visual studio, click on New Project and select ASP.NET MVC4 Web Application.

Specify the name of your first application and click OK.
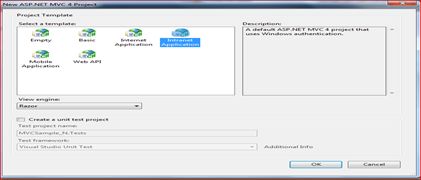
New window will appear, from that window I picked up Intranet application whilst many options are there. Another intersting fact that there is a dropdown named as View Engine I seleccted Razor which is more specific to MVC 3 and MVC 4 and keep a checkbox “create a new unit test” unchecked.

Click on ok button.
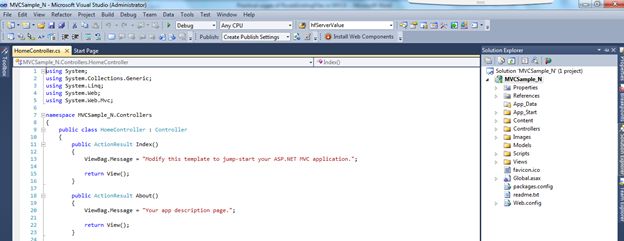
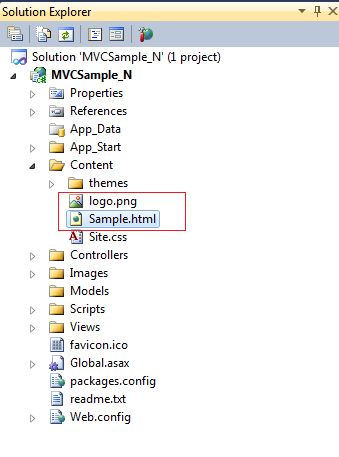
The given below screen is default one comes after clicking on OK button. Having multiple folder’s.

Let’s go into more detail for this. Routing is defined in Global.asax, open the file, and you can see the following lines of code.

We need to make some amendments into this to understand how routing works. RouteConfig.cs class is responsible for registering the RegisterRoutes method. This Application_Start method is called by ASP.NET platform when the application is started first.
And this is the default structure which is depicted below. I’ve added two files in Content folder of root directory.

Let’s see what happen when we run our application first time with default routing settings.

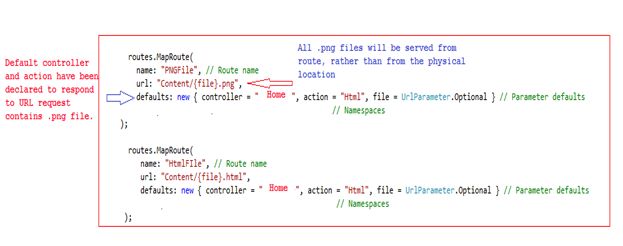
An idea to write this article is to be able to serve a physical file using a route, not by using a physical file in the site. I’ve created a route entry in the controller and action methods necessary to serve up the content:
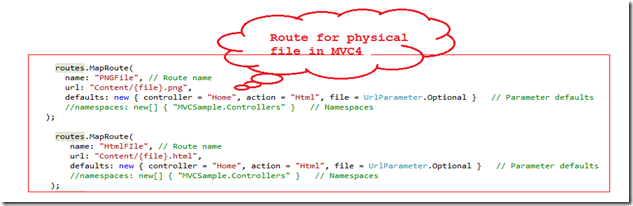
1: routes.MapRoute(2: name: "PNGFile", // Route name3: url: "Content/{file}.png",4: defaults: new { controller = "Home", action = "Html", file = UrlParameter.Optional }//,// Parameter defaults5: //namespaces: new[] { "MVCSample.Controllers" } // Namespaces6: );7:8: routes.MapRoute(9: name: "HtmlFIle", // Route name10: url: "Content/{file}.html",11: defaults: new { controller = "Home", action = "Html", file = UrlParameter.Optional }//,// Parameter defaults12: //namespaces: new[] { "MVCSample.Controllers" } // Namespaces13: );14:
There are two entries into the RouteConfig.cs file which is pertinent to .png and .html files. So whenever URL keeps a .png or .html file, it will be served using route.
The job of routing system is to verify the incoming URL request and find out the value of segment variables,segment variables are defined using curly braces {}.
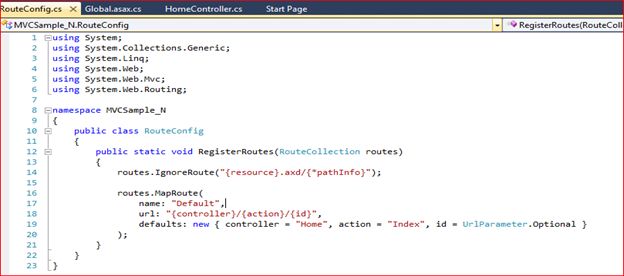
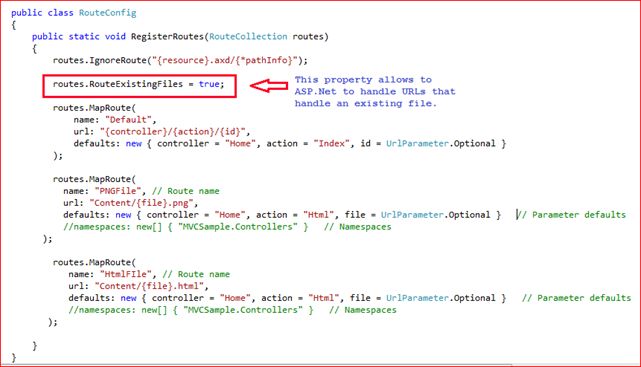
All is set so far. Now we’ll define a property into RouteConfig file to execute and verify the functionality.
Kindly refer an image below to know more.
Note: In a layman words : whenever “.png” or “.html” would be part of URLs than this route will take care of it to respond instead of physical location.
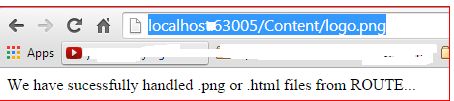
Now I run an applcation and see all factors.Paste the following url into brower and execute. http://localhost:63005/Content/logo.png
It’ll reach to an anticipated action of home controller as shown in depicted image below:
Final output would be like shown below image :

Now I perform another step and comment this line routes.RouteExistingFiles = true;
From code to see the effect. Press F5
Output: It returned an image from directory instead on using Route method.
Key Point: It didn’t hit an action method of controller this time.
Note: RouteExistingFiles is beneficial in that scenario when you to prevent access to the files and allow asp.net to handle such request using Route.
Hope it’ll help you some day down the line.
Enjoy MVC and Routing. Download source code Sample Application for Physical file Routing
To know more MVC and WebApi Kindly go through with these links
Thanks.
Enjoy coding and reading.










0 comments :
Post a Comment