How to Create a Simple Bubble Popup! in jQuery
Let's create a simple BubblePopup!
As I learn more about the jQuery function every day, I have researched a feature that helps to perform some operation in the runtime called "CreateBubblePopup()".
It may do the following:
- Attach popups to any DOM element!
- Mouseover/mouseout events automatically managed!
- Set custom popups events!
- Create smart shadowed popups! (In IE too!)
- Choose popup's style templates at runtime!
- Insert HTML messages inside popups!
- Many other options: distances, velocity, delays, colors, shadows...
Popup's shadows and colorized templates are fully supported by Internet Explorer 6+, Firefox, Opera 9+, Safari.
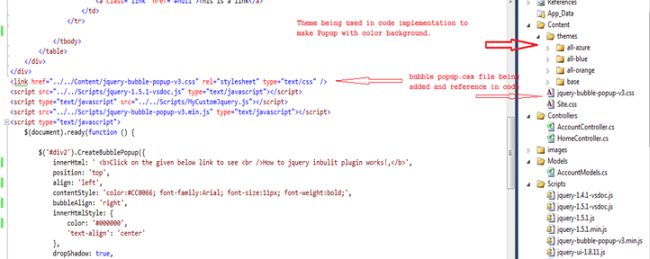
I've created a sample application that demonstrates the locating and functioning done by this feature. To proceed further and get the advantages of this jQuery plugin you must add a few references into your solution. The image shown below shows the .css, .js and theme libraries being used in the solution. You can find the theme over the internet in ample amounts though I have used a few like all-azure, all-blue and so on.

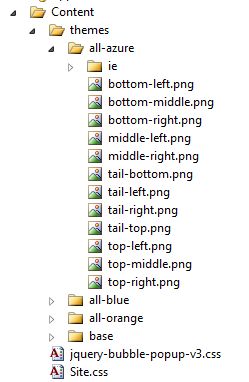
Jump into the themes folder and explore this.
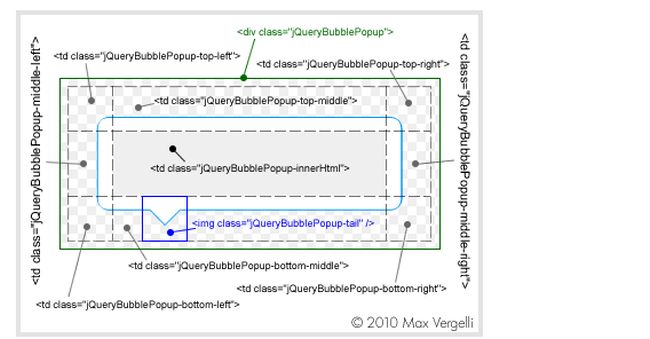
All-azure keeps multiple .jpg files that helps to create Popup side boundaries. Because CreateBubblePopup is built up from multiple <td> under a main <div> and if you notice, each .jpg file is associated with respective <td> segments.


These are a few libraries being used in this solution; they are:
1: <link href="../../Content/jquery-bubble-popup-v3.css" rel="stylesheet" type="text/css" />2: <script src="../../Scripts/jquery-1.5.1-vsdoc.js" type="text/javascript"></script>3: <script type="text/javascript" src="../../Scripts/MyCustomJquery.js"></script>4: <script src="../../Scripts/jquery-bubble-popup-v3.min.js" type="text/javascript"></script
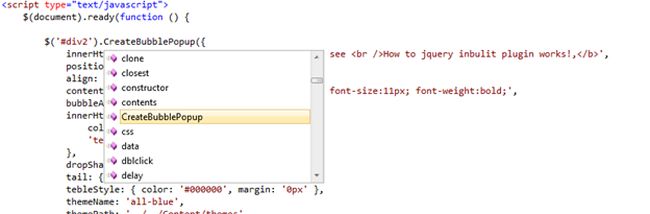
You can have a look into the CreateBubblePopup function using intelligence libraries.

Properties
There are plenty of properties being used in this solution; some of them are the following:
- STRING innerHtml: HTML message in the Bubble Popup.
- STRING bubbleAlign: accepts "center", "left" or "right" values
- STRING tailAlign: Bubble Popup's tail alignment, accepts "center", "left" or "right" values.
- INT distanceFromTarget: Bubble Popup's distance from element.
- INT openingVelocity: fade in velocity.
- INT closingDelay: accepts an integer.
- BOOLEAN showOnMouseOver: disable "onmouseover" event.
- STRING color: change Bubble Popup color based on default template folder; accepts "azure", "blue", "green", "orange", "violet", "yellow".
- STRING imageFolder: folder name that stores color templates.
- BOOLEAN hideTail: true or false.
- ARRAY hideObjectID: hide specific object tags if it is needed for incompatibility.
- STRING contentStyle: set a custom CSS style to the HTML message.
- INT zIndex: CSS z-index property of Bubble Popup.
- INT/STRING width: Bubble Popup's width: "auto" (as default), an integer value or a string like "200px".
Move ahead and I press F5 and the following image shows:

If you take over the mouse on the div having multiple <li> list elements, it prompts you with a bubble popup and asks you to perform a certain set of actions or some other notification. It's all up to the user what they would like to perform using a relevant feature.
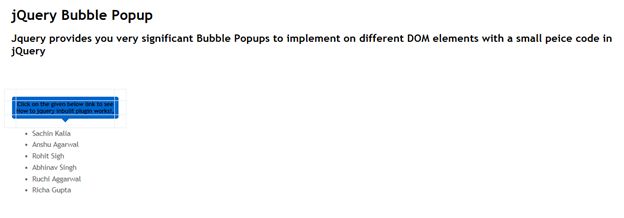
Let's see how it appears after hovering the mouse on the li elements.

It asks you "Click on the given following link to see How to jQuery builtin plugin works!".
I've plugged in this function with $('#div2').CreateBubblePopup({});
Click on any of the li elements under $('#div2'), it performs the certain action that I have implemented in code. Here it calls the "Animate ()" function of the customized jQuery plugin.
A sample application has been attached in source code.
http://www.c-sharpcorner.com/UploadFile/97fc7a/how-to-create-a-simple-bubble-popup-in-jquery/
Thanks for reading this article
To learn more about MVC please go to the following link.
Thanks.
Keep coding and Stay Happy 









i'm going to use this code in my project, thanks for your code
ReplyDeletehttp://www.interview-question-answer.weebly.com/aspnet/aspnet-interview-question-and-answer1