Shed Lights on Façade pattern : Just an Interface

Façade means “The face or front”. Facade pattern works in a similar manner as its name means.
A definition as given below reference from dofactory.
Ø Provide a unified interface to a set of interfaces in a subsystem. Façade defines a higher-level interface that makes the subsystem easier to use
Ø Wrap a complicated subsystem with a simpler interface
IN a layman words “façade provides an interface to interact with sub layers to provide the desired result without interacting with sub layers directly from console”.
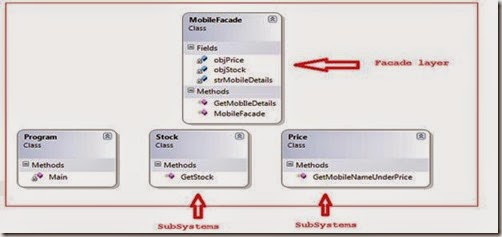
UML class diagram

I have used a very basic and daily used real life example to show the case. A Mobile shop.
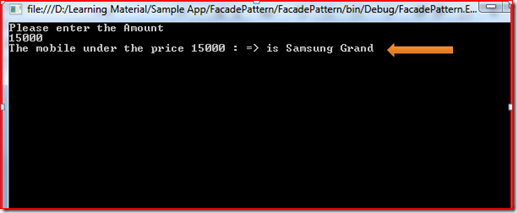
Whenever a customer reaches to mobile shop and asks about mobile phone of Brand like Samsung but under the budget (budget could vary) . Please have a look into an image given below:

As in the image shown above, customer is asking for a phone of brand Samsung under the 15000 INR. He just asked to an interface/ façade layer “shopkeeper”. It doesn’t matter for him what happened behind the scene but he wants the mobile as he desired.
Hope scenario is cleared.
Now we jumped into a code segment and understand it practically.
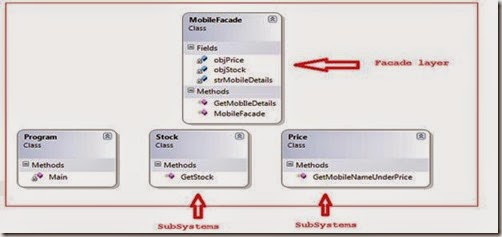
This is the typical class diagram for the Façade pattern:

The classes, interfaces and objects in the above class diagram can be identified as follows:
Stock, Price, - These are subsystems.
MobileFacade- Facade class.
Structural code in C#
This structural code demonstrates the Facade pattern which provides a simplified and uniform interface to a large subsystem of classes.
Subsystems Classes Stock and Price code is depicted below:
1: public class Price
2: {
3: public string GetMobileNameUnderPrice(string objMobileName,int price)
4: {
5: switch (price)
6: {
7: case 8000:
8: {
9: return objMobileName+ " Trend";
10: }
11:
12: case 10000:
13: {
14: return objMobileName+ " Ace";
15: }
16: case 15000:
17: {
18: return objMobileName+ " Grand";
19: }
20: case 25000:
21: {
22: return objMobileName+ " S3";
23: }
24: default:
25: return objMobileName+" Guru";
26: break;
27: }
28: }
29: }
30:
31: class Stock
32: {
33: public bool GetStock()
34: {
35: return true;
36: }
37: }
38:
Kindly have a look at the MobileFacade.cs
1: class MobileFacade
2: {
3: Stock objStock;
4: Price objPrice;
5: string strMobileDetails = string.Empty;
6:
7: public MobileFacade()
8: {
9: objStock = new Stock();
10: objPrice = new Price();
11: }
12:
13: public string GetMobIleDetails(string objMobileName, int price)
14: {
15: if (objStock.GetStock())
16: {
17: strMobileDetails = objPrice.GetMobileNameUnderPrice(objMobileName, price);
18:
19: }
20: return strMobileDetails;
21: }
22: }
23:
1: /// <summary>
2: /// MainApp startup class for Structural
3: /// Facade Design Pattern.
4: /// </summary>
5:
6: class Program
7: {
8: static void Main(string[] args)
9: {
10: MobileFacade objMobileFacade = new MobileFacade();
11: Console.WriteLine("Please enter the Amount " );
12: int amount = Convert.ToInt16(Console.ReadLine());
13:
14: string strMobileDetail = objMobileFacade.GetMobIleDetails("Samsung", amount);
15: Console.WriteLine(string.Format("The mobile under the price {0} : => is {1} ",amount, strMobileDetail));
16: Console.ReadLine();
17: }
18: }
19:
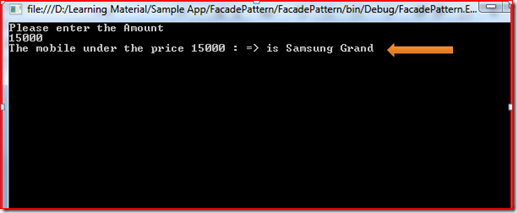
If you run you application it asks you to give some amount value so that façade could find out the mobile under the price you have provided:

OutPut will be as shown below:

Pros:
· The main advantages of this pattern are that you only interact with an interface to get desired result. What happens behind the scene doesn’t matter.
· There will be an entry point to each level of layered software.
Cons
· A tightly coupled system. Entry point is dependent on sub layers.
· Façade layers have to create many objects of subclasses internally to get desired output.
Disclaimer: These all are some finding which I have shared with you.Please touch base with me if you feel any query or suggestion of improvement.
I wish it will help you utilize both feature at best.
To learn more about MVC please go to the following link.
MVC Articles
Thanks
Enjoy Coding and Reading